続・So-netブログでGoogleの検索順位が低下した原因と対策 [その他]
先日、ある日を境に Google の検索結果からの訪問者が激減した記事を
書きました。
So-netブログでGoogleの検索順位が低下した原因と対策
結局、「何らかのペナルティ」により検索順位を大幅に下げられたのが
原因だったのですが、今回は、対策後の状況を報告します。
結論から申しますと、無事に検索順位が回復しました。
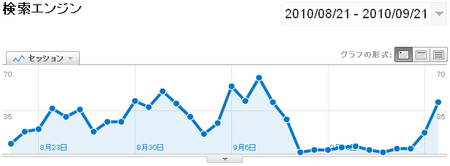
前回も示した、検索結果からの訪問者数(セッション数)のグラフです。

ご覧のとおり、9日間程度は検索からの訪問者が殆どいない状態ですが
9月20日あたりから再度上昇している様子がわかります。
0にまで落ち込んでいないのは、Yahoo検索からの訪問者も含んでいるからです。
(この間、Yahooの検索順位は普通でした)
このように見ると、「ヤフ」るより「ググ」る人のほうが
圧倒的に多いことがわかりますw
※ちなみに、Bing や Baidu など他の検索エンジンから来られる方は皆無です
結局、今回行った主な対策は、前回記述したものを含めて以下の3点です。
1. META タグの description をTOPページのみ表示するように変更した
2. 各ページにおいて、ページタイトルが重複しないように変更した
3. <strong>タグをすべて<b>タグに置き換えた
1 と 2 の対策方法は前回の記事で詳細に説明していますので、
そちらを参照してください。
今日の時点でGoogle ウェブマスター ツールを見ると
(最終更新日:2010/09/20)
となっており、前回よりも若干値が低下しています。
しかし、まだ全てのページがクロールされていないのか、
修正したページに重複がある状態になっています。
この値は、今後減少していくのではないかと思います。
興味深い点として、上のグラフで訪問者が回復した日と
最終更新日の9月20日が同じ日だということです。
やはり、重複するメタデータ、タイトルタグの重複が今回の検索順位の低下に
大きく影響しているのではないか、と考えています。
ちなみに 3 の <strong>タグを<b>タグに置き換えた理由は、
<strong>タグを多用すると、ペナルティの要因になるという情報を見たからです。
この点に関しての真偽は分かりませんが、
<b>タグで済むものをわざわざ<strong>タグで強調しまくる必要は
無いのかもしれませんね。
So-netブログの記事編集画面にあるにある [B] ボタンを使うと、
<strong>タグが挿入されるので、これは使用しないほうが良いかもしれません。
今回の件は、Google に振り回されっぱなしだなぁという感じがしました。
検索順位を気にしなければ別に良いのですが、
ブログの内容的に、同じように困ってたりする方の手助けに少しでも
なれば良いなぁと考えていますので、やはり検索順位は上位であってほしいものです。
いやいや、広告のためでしょ?って言われるかもしれませんが、
実際、広告の収益は訪問者が多くても、ちっとも上がっていませんw
【追記】
9月23日の更新で、description、タイトルタグの重複数がさらに減少していました。
(最終更新日:2010/09/23)
通常のページはさらに減ると思いますが、
携帯ページはHTMLテンプレートがいじれないので、どうしようもない状態です。
記事数が増えると、携帯ページの重複が加算され、またペナルティが発動する恐れがあります。
So-netブログさん、せめて robots.txt の使用が出来るようにしてくれませんかねぇ・・・
(と、問い合わせをしてみたいと考えています)
【さらに追記】
So-netブログさんに上記の件を問い合わせたところ、以下のようなご回答を頂きました。
(一部抜粋)
> 『robots.txt』の対応予定に関しまして、ご案内いたします。
>
> 誠に恐れ入りますが、現在のところ、『robots.txt』の
> 対応予定はございません。申し訳ございません。
>
> 上記につきましては、**さまからの貴重なご意見として、
> 今後のサービス改善への参考とさせていただきます。
>
> なお、本件につきまして、一度こちらでも何らかの
> 対処方法がないか確認を行わせていただきます。
何らかの対処方法は確認して頂けるとのことです。
少なくとも、robots.txt が使用できない、携帯用のHTMLテンプレートがいじれない、
という現状なので、
デフォルトの状態で description とタイトルタグの重複が発生しないように
して頂くしかないように思います。
書きました。
So-netブログでGoogleの検索順位が低下した原因と対策
結局、「何らかのペナルティ」により検索順位を大幅に下げられたのが
原因だったのですが、今回は、対策後の状況を報告します。
結論から申しますと、無事に検索順位が回復しました。
前回も示した、検索結果からの訪問者数(セッション数)のグラフです。

ご覧のとおり、9日間程度は検索からの訪問者が殆どいない状態ですが
9月20日あたりから再度上昇している様子がわかります。
0にまで落ち込んでいないのは、Yahoo検索からの訪問者も含んでいるからです。
(この間、Yahooの検索順位は普通でした)
このように見ると、「ヤフ」るより「ググ」る人のほうが
圧倒的に多いことがわかりますw
※ちなみに、Bing や Baidu など他の検索エンジンから来られる方は皆無です
結局、今回行った主な対策は、前回記述したものを含めて以下の3点です。
1. META タグの description をTOPページのみ表示するように変更した
2. 各ページにおいて、ページタイトルが重複しないように変更した
3. <strong>タグをすべて<b>タグに置き換えた
1 と 2 の対策方法は前回の記事で詳細に説明していますので、
そちらを参照してください。
今日の時点でGoogle ウェブマスター ツールを見ると
| 重複するメタデータ(descriptions) | 115 |
| タイトルタグの重複 | 42 |
(最終更新日:2010/09/20)
となっており、前回よりも若干値が低下しています。
しかし、まだ全てのページがクロールされていないのか、
修正したページに重複がある状態になっています。
この値は、今後減少していくのではないかと思います。
興味深い点として、上のグラフで訪問者が回復した日と
最終更新日の9月20日が同じ日だということです。
やはり、重複するメタデータ、タイトルタグの重複が今回の検索順位の低下に
大きく影響しているのではないか、と考えています。
ちなみに 3 の <strong>タグを<b>タグに置き換えた理由は、
<strong>タグを多用すると、ペナルティの要因になるという情報を見たからです。
この点に関しての真偽は分かりませんが、
<b>タグで済むものをわざわざ<strong>タグで強調しまくる必要は
無いのかもしれませんね。
So-netブログの記事編集画面にあるにある [B] ボタンを使うと、
<strong>タグが挿入されるので、これは使用しないほうが良いかもしれません。
今回の件は、Google に振り回されっぱなしだなぁという感じがしました。
検索順位を気にしなければ別に良いのですが、
ブログの内容的に、同じように困ってたりする方の手助けに少しでも
なれば良いなぁと考えていますので、やはり検索順位は上位であってほしいものです。
いやいや、広告のためでしょ?って言われるかもしれませんが、
実際、広告の収益は訪問者が多くても、ちっとも上がっていませんw
【追記】
9月23日の更新で、description、タイトルタグの重複数がさらに減少していました。
| 重複するメタデータ(descriptions) | 70 |
| タイトルタグの重複 | 30 |
(最終更新日:2010/09/23)
通常のページはさらに減ると思いますが、
携帯ページはHTMLテンプレートがいじれないので、どうしようもない状態です。
記事数が増えると、携帯ページの重複が加算され、またペナルティが発動する恐れがあります。
So-netブログさん、せめて robots.txt の使用が出来るようにしてくれませんかねぇ・・・
(と、問い合わせをしてみたいと考えています)
【さらに追記】
So-netブログさんに上記の件を問い合わせたところ、以下のようなご回答を頂きました。
(一部抜粋)
> 『robots.txt』の対応予定に関しまして、ご案内いたします。
>
> 誠に恐れ入りますが、現在のところ、『robots.txt』の
> 対応予定はございません。申し訳ございません。
>
> 上記につきましては、**さまからの貴重なご意見として、
> 今後のサービス改善への参考とさせていただきます。
>
> なお、本件につきまして、一度こちらでも何らかの
> 対処方法がないか確認を行わせていただきます。
何らかの対処方法は確認して頂けるとのことです。
少なくとも、robots.txt が使用できない、携帯用のHTMLテンプレートがいじれない、
という現状なので、
デフォルトの状態で description とタイトルタグの重複が発生しないように
して頂くしかないように思います。
中古パソコンってどうなの?中古パソコン屋の裏側(クリーニング編) [雑談]
たまには雑談でも書きますw
以前からこのブログに何回か書いていますが、
あたしは一時期、中古パソコン屋でバイトをしていたことがありまして、
入荷、セットアップ、クリーニング、出荷、電話対応(クレーム処理)など
かなり色々とやっていました。
中古パソコン屋といっても、あたしが居たところは店舗での販売は無く、
ネット上での販売と、業者さんからの注文で個人のお客さんに発送する感じでした。
また、出張・持込修理などもやっていました。
あたしなんかは全然初心者だったんですが、
大手の中古パソコン屋さんで昔働いておられた方が居たりして、
色々と教えていただきました。
ですので、あたしがやっていたことは、大体どこでも同じようにやっていると思います。
中古パソコンというと、やっぱり気になるのが見た目ということで、
今回はパソコンの入荷時の状態とクリーニングについて。
中古パソコンは、ほとんどが会社や学校などでリース品として使われていたもので、
リース期間が終了したリースアップ品が流れてきます。
状態は様々で、すごくキレイなものもあるのですが、
安く入荷しようとすると、見た目がゴミ同然なものも多くありますw
当然、安く入荷しないと利益が出ませんから、このゴミのようなものを
何とかしてキレイにするわけです。
デスクトップパソコンの場合は、キーボードやマウスは新品に変えるので
せいぜい本体に色あせがあったりキズがあるなぁという程度で済みます。
しかし、ノートパソコンの場合はかなり悲惨で、
キーボードの文字消えは日常茶飯事、液晶のヒンジがグラグラになっていたり、
割れていたりすることもよくあります。
正直、いくら安くても自分で使いたいパソコンだとは思えませんw
これは、仕事仲間全員言ってましたww
それでも、出来るだけお客さんに気持ちよく使って頂くために、
一生懸命クリーニングするわけです。
それでは、主にノートパソコンのクリーニング方法について書きましょう。
まず、会社や学校で使われていたものの場合、
テプラなどのシールがペタペタ貼ってあることが多いので、
シール剥がしを使ってシール跡をきれいに除去します。
次に、パソコン全体の掃除をします。
外側も大事ですが、内側にもホコリが溜まっていますから、
吸気口からエアーを吹いて、ホコリを除去します。
本当ならば、ある程度分解して掃除するのがいいのですが、
そんなことをやっていたら全く数が捌けないので、そこは妥協です。
外側は、洗剤を少しつけて、ぞうきんで拭いていきます。
最初は、マジッ○リンなんかを使っていたのですが、
マ○ペットのほうが良いとのことで、途中からマイ○ットを使うようになりましたw
次に、キーボードの掃除をします。
まず、あまりに文字消えがひどいものは、同型の機種で壊れたものから
消えたキーだけ移植します。
そして、次にキーボードの汚れをとっていきます。
長く使われていたものは、手あかがすごくついているので、
これをブラシやぞうきんなどを使って1つずつ落としていきます。
その後、キーボードの内部に溜ったほこりを除去するために、
ハケを使ってゴミを書きだし、エアーで吹き飛ばします。
ちなみに、キーボードの中に挟まっているもの1位は、ホッチキスの針ですw
最後に、液晶部分の掃除です。
最初は、液晶クリーナーを使っていたりしたのですが、
確実にキレイになる方法をご紹介。
100均でよく売っているメラミンスポンジに水をつけて、
ほどよい強さでこすり、ティッシュで拭きとります。
(枠の内部に水が入らないように注意)
これで、液晶表面がものすごくキレイになります。
お気づきの方もいるかもしれませんが、結局、表面を微妙に削っているだけなので、
古いもの以外ではやらないほうがいいですw
液晶表面に浅い傷がある場合は、水をつけない状態で
メラミンスポンジでこすると、きれいに傷がとれます。
こうして、ホコリに埋もれていたゴミ同然の汚いパソコンが
通常の中古パソコンにまでレベルアップしますw
しかし、やはり中古パソコンの状態(外見)は、あたり、はずれが多いです。
状態が細かく示されている場合は別ですが、
ネットで中古パソコンを買うのはやめたほうがいいと思いますw
次回は、OSのリカバリについて書く予定です。
以前からこのブログに何回か書いていますが、
あたしは一時期、中古パソコン屋でバイトをしていたことがありまして、
入荷、セットアップ、クリーニング、出荷、電話対応(クレーム処理)など
かなり色々とやっていました。
中古パソコン屋といっても、あたしが居たところは店舗での販売は無く、
ネット上での販売と、業者さんからの注文で個人のお客さんに発送する感じでした。
また、出張・持込修理などもやっていました。
あたしなんかは全然初心者だったんですが、
大手の中古パソコン屋さんで昔働いておられた方が居たりして、
色々と教えていただきました。
ですので、あたしがやっていたことは、大体どこでも同じようにやっていると思います。
中古パソコンというと、やっぱり気になるのが見た目ということで、
今回はパソコンの入荷時の状態とクリーニングについて。
中古パソコンは、ほとんどが会社や学校などでリース品として使われていたもので、
リース期間が終了したリースアップ品が流れてきます。
状態は様々で、すごくキレイなものもあるのですが、
安く入荷しようとすると、見た目がゴミ同然なものも多くありますw
当然、安く入荷しないと利益が出ませんから、このゴミのようなものを
何とかしてキレイにするわけです。
デスクトップパソコンの場合は、キーボードやマウスは新品に変えるので
せいぜい本体に色あせがあったりキズがあるなぁという程度で済みます。
しかし、ノートパソコンの場合はかなり悲惨で、
キーボードの文字消えは日常茶飯事、液晶のヒンジがグラグラになっていたり、
割れていたりすることもよくあります。
正直、いくら安くても自分で使いたいパソコンだとは思えませんw
これは、仕事仲間全員言ってましたww
それでも、出来るだけお客さんに気持ちよく使って頂くために、
一生懸命クリーニングするわけです。
それでは、主にノートパソコンのクリーニング方法について書きましょう。
まず、会社や学校で使われていたものの場合、
テプラなどのシールがペタペタ貼ってあることが多いので、
シール剥がしを使ってシール跡をきれいに除去します。
次に、パソコン全体の掃除をします。
外側も大事ですが、内側にもホコリが溜まっていますから、
吸気口からエアーを吹いて、ホコリを除去します。
本当ならば、ある程度分解して掃除するのがいいのですが、
そんなことをやっていたら全く数が捌けないので、そこは妥協です。
外側は、洗剤を少しつけて、ぞうきんで拭いていきます。
最初は、マジッ○リンなんかを使っていたのですが、
マ○ペットのほうが良いとのことで、途中からマイ○ットを使うようになりましたw
次に、キーボードの掃除をします。
まず、あまりに文字消えがひどいものは、同型の機種で壊れたものから
消えたキーだけ移植します。
そして、次にキーボードの汚れをとっていきます。
長く使われていたものは、手あかがすごくついているので、
これをブラシやぞうきんなどを使って1つずつ落としていきます。
その後、キーボードの内部に溜ったほこりを除去するために、
ハケを使ってゴミを書きだし、エアーで吹き飛ばします。
ちなみに、キーボードの中に挟まっているもの1位は、ホッチキスの針ですw
最後に、液晶部分の掃除です。
最初は、液晶クリーナーを使っていたりしたのですが、
確実にキレイになる方法をご紹介。
100均でよく売っているメラミンスポンジに水をつけて、
ほどよい強さでこすり、ティッシュで拭きとります。
(枠の内部に水が入らないように注意)
これで、液晶表面がものすごくキレイになります。
お気づきの方もいるかもしれませんが、結局、表面を微妙に削っているだけなので、
古いもの以外ではやらないほうがいいですw
液晶表面に浅い傷がある場合は、水をつけない状態で
メラミンスポンジでこすると、きれいに傷がとれます。
こうして、ホコリに埋もれていたゴミ同然の汚いパソコンが
通常の中古パソコンにまでレベルアップしますw
しかし、やはり中古パソコンの状態(外見)は、あたり、はずれが多いです。
状態が細かく示されている場合は別ですが、
ネットで中古パソコンを買うのはやめたほうがいいと思いますw
次回は、OSのリカバリについて書く予定です。
タグ:中古パソコン
学内や社内LANからapt-getが実行できない場合(プロキシサーバを経由する) [Linux]
大学の学内や社内LANからインターネットの接続には
プロキシサーバを経由している場合が多いです。
ブラウザなどは、プロキシサーバの設定項目があるのですが、
例えば、コマンドラインで apt-get をそのまま実行しても、
プロキシサーバの設定をしないと、アップデートが出来ません。
このような場合は、bash の環境変数にプロキシサーバを設定します。
たとえば、プロキシサーバが proxy.example.com、ポート番号が 8080 の場合、
これで、無事にアップデートが出来ます。
なお、.bashrc に上記を記述しておけば、毎回設定する手間が省けます。
また、各種コマンドの設定ファイルに記述することもできます。
apt-get の場合、 /etc/apt/apt.conf を開き、
yum の場合は /etc/yum.conf に
と記述します。
ちなみに、wget も同様に /etc/wgetrc に
と記述します。
あたしの大学でもプロキシサーバの設定が必須だったので、
上記の設定を忘れて、接続できない原因にずっと気付かなかったことが
よくありました(汗
プロキシサーバを経由している場合が多いです。
ブラウザなどは、プロキシサーバの設定項目があるのですが、
例えば、コマンドラインで apt-get をそのまま実行しても、
プロキシサーバの設定をしないと、アップデートが出来ません。
このような場合は、bash の環境変数にプロキシサーバを設定します。
たとえば、プロキシサーバが proxy.example.com、ポート番号が 8080 の場合、
# export http_proxy=http://proxy.example.com:8080/
# export ftp_proxy=http://proxy.example.com:8080/
# export ftp_proxy=http://proxy.example.com:8080/
これで、無事にアップデートが出来ます。
なお、.bashrc に上記を記述しておけば、毎回設定する手間が省けます。
また、各種コマンドの設定ファイルに記述することもできます。
apt-get の場合、 /etc/apt/apt.conf を開き、
Aquire
{
http::proxy "proxy.example.com:8080/"
ftp::proxy "proxy.example.com:8080/"
}
{
http::proxy "proxy.example.com:8080/"
ftp::proxy "proxy.example.com:8080/"
}
yum の場合は /etc/yum.conf に
proxy=http://proxy.example.com:8080/
と記述します。
ちなみに、wget も同様に /etc/wgetrc に
http_proxy=http://proxy.example.com:8080/
ftp_proxy=http://proxy.example.com:8080/
と記述します。
あたしの大学でもプロキシサーバの設定が必須だったので、
上記の設定を忘れて、接続できない原因にずっと気付かなかったことが
よくありました(汗
タグ:linux
Excelのグラフをセルのグリッドに揃えて配置する方法 [Excel]
Excel でグラフを作成したときに、
複数のグラフの大きさをきれいに揃えたいときがあります。
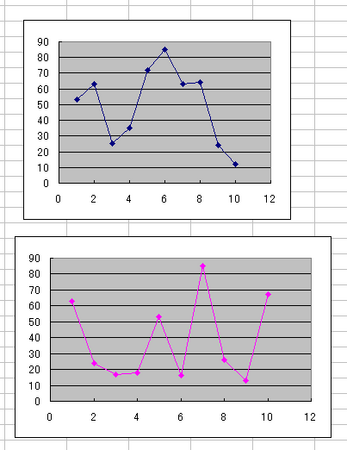
たとえば、このような2つのグラフがあったとします。

この2つのグラフを同じ大きさに揃えたい場合、
グラフの枠をセルのグリッドに揃える方法がいちばん簡単だと思います。
枠をセルのグリッドに揃えるには、該当のグラフを選択し、
[Alt] キーを押しながらグラフの端をドラッグします。
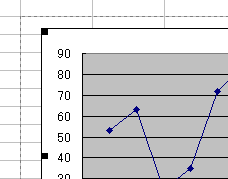
すると、下のように選択範囲がセルのグリッド上に吸着されます。

あっという間に、2つのグラフを同じ大きさにきれいに揃えることができました。

なお、この方法は、グラフ以外の図形でも用いることができます。
複数のグラフの大きさをきれいに揃えたいときがあります。
たとえば、このような2つのグラフがあったとします。

この2つのグラフを同じ大きさに揃えたい場合、
グラフの枠をセルのグリッドに揃える方法がいちばん簡単だと思います。
枠をセルのグリッドに揃えるには、該当のグラフを選択し、
[Alt] キーを押しながらグラフの端をドラッグします。
すると、下のように選択範囲がセルのグリッド上に吸着されます。

あっという間に、2つのグラフを同じ大きさにきれいに揃えることができました。

なお、この方法は、グラフ以外の図形でも用いることができます。
タグ:Excel
So-netブログでGoogleの検索順位が低下した原因と対策 [その他]
この話は、掲載するかどうか非常に迷ったのですが、
あたしのブログの内容的にはアリかなと思ったのと、
同様の現象が発生している方が居るかもしれないと思ったので、書くことにしました。
So-netブログをお使いの皆様はご存知かと思いますが、
管理ページにアクセス数が表示され、簡単なアクセス解析も付いています。
あたしは、その中の「検索ワード」を特によくチェックするのですが、
9月11日を境にして、ワードが激減しました。
あたしのブログには、Google Analytics での解析も行っていますが、
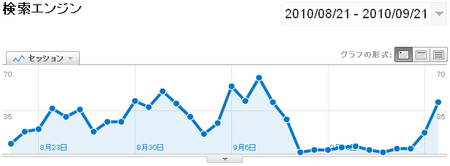
以下のグラフをご覧ください。

このグラフは、検索エンジンのキーワード検索から来られた方の人数
(正確にはセッション数)を示しています。
最初の頃は、まだブログを始めたばかりなので低いですが、
9月11日に急激に低下している様子がわかります。
この時点で、Googleに検索順位を大幅に下げられたことを確信しました。
試しに、あたしのブログ名である「while(1)」で検索すると、
今まで1ページ目に表示されていたものが、
10ページ以内にも出てこなくなりました。
他の代表的なキーワードも軒並み大幅に低下していました。
このブログは、Google Analytics だけではなく、
Googleウェブマスターツール での解析も行っていますので、
そちらを確認してみました。
すると、診断の「HTMLの候補」に以下のような表示を見つけました。
どうやら、この値が増加すると、
Googleに検索順位を下げられる傾向にあるそうです。
今回の検索順位低下とどこまで関係があるかは不明ですが、
早急に対策を行うことにしました。
まず、重複するメタデータ(descriptions)とは、
ページの内容を表す文章が記述されたMETAタグを指します。
So-netブログの場合、タイトルの下に表示される「ブログ紹介文」が、
そのまま全てのページの説明文(description)に使われてしまっています。
本来、description はページ毎に的確な内容を示す必要があるようで、
Google先生は、全てのページで同じとは何事だ、とお怒りになられたようですw
そこで、So-netブログの管理ページの[デザイン]→[テンプレート管理]の
「HTML編集」で、以下のように変更してみました。
変更前:
変更後:
これは、TOPページ以外は description を表示しないようにする、という変更です。
あたしの解析では、この page_name という変数が、
TOPページでは index、マイカテゴリーページでは category、タグページでは tag、
月毎や日毎の過去ログページでは、archive と変化するようで、
page_name が index の時だけ description のMETAタグを表示するようにしました。
description は、全てのページに記述すれば良いというものでも無いようです。
これで、description の重複は大幅に減りますが、
TOPページで 前の○件 など過去の記事を表示させたページも
page_name が index なので、この方法では重複を0にすることは難しいです。
※ 余談ですが、So-netブログ独自のスクリプトの仕様って、
どこかに公開されていないのですかね・・・
あたしが探した限りでは、見つけられませんでした;
次に、タイトルタグの重複を何とかします。
So-netブログのデフォルトの状態だと、ページタイトルは以下のようになっています。
以上から分かるように、次のような重複が存在します。
1. TOPページと過去記事ページ(月別・日別)で全く同じタイトル名
2. カテゴリー名とタグ名が被ると、全く同じタイトル名
3. タグページ(最新○件)とタグページ(すべての過去記事)で全く同じタイトル名
そこで、「HTML編集」で以下のように変更してみました。
変更前:
変更後:
追加部分がかなり長いですが、先頭からいきましょう。
まず、page_name が category の場合は、「カテゴリ 」と頭につけます。
次に、page_name が tag で、かつ pager に値が存在する場合は
タグページ(すべての過去記事)になるようで、「タグ アーカイブ 」と頭につけます。
それ以外の場合は、「タグ 」と頭に付けます。
さらに、page_name が archive の場合は、「アーカイブ: 」と頭につけます。
以上の変更を加えることで、タイトル名を次のように変更することができます。
これで、各ページの種類によるタイトルの重複はなくなります。
ただし、description の時と同じように、
前の○件 などでページを推移したの対策は出来ていませんので、
完全に重複を0にすることは難しいです。
ページ推移の対応は、色々と試行錯誤してみたのですが、
今のところ上手く行っていません(汗
まだ解析を続けていますが、どなたか上手く対応できた方は
教えていただけると幸いですw
あともう一つ問題があります。
モバイルページにおける同様の重複も存在しますが、
こちらはSo-netブログでは対応不可能です。
せめて、robots.txt を使えれば、回避することは可能なのですが・・・
今回の検索順位低下の原因が何であるかは分かりませんが、
今回の対策による結果は、後日改めて報告したいと思います。
SEO対策って、本当に大変なんだなと実感した次第です(汗
広告の数なども疑いましたが、こちらは関係ないかなぁ、と思っています。
どちらかといえば、ページの表示速度のほうが気になっています。
なお、最後に付け加えておきますが、あくまでもあたしの解析による方法ですので、
この記事のようにHTMLを変更されてトラブルが起きても、
あたしは一切責任を負えません。
この点はどうかご了承下さい。
【追記】
続編を書きました:続・So-netブログでGoogleの検索順位が低下した原因と対策
あたしのブログの内容的にはアリかなと思ったのと、
同様の現象が発生している方が居るかもしれないと思ったので、書くことにしました。
So-netブログをお使いの皆様はご存知かと思いますが、
管理ページにアクセス数が表示され、簡単なアクセス解析も付いています。
あたしは、その中の「検索ワード」を特によくチェックするのですが、
9月11日を境にして、ワードが激減しました。
あたしのブログには、Google Analytics での解析も行っていますが、
以下のグラフをご覧ください。

このグラフは、検索エンジンのキーワード検索から来られた方の人数
(正確にはセッション数)を示しています。
最初の頃は、まだブログを始めたばかりなので低いですが、
9月11日に急激に低下している様子がわかります。
この時点で、Googleに検索順位を大幅に下げられたことを確信しました。
試しに、あたしのブログ名である「while(1)」で検索すると、
今まで1ページ目に表示されていたものが、
10ページ以内にも出てこなくなりました。
他の代表的なキーワードも軒並み大幅に低下していました。
このブログは、Google Analytics だけではなく、
Googleウェブマスターツール での解析も行っていますので、
そちらを確認してみました。
すると、診断の「HTMLの候補」に以下のような表示を見つけました。
| 重複するメタデータ(descriptions) | 129 |
| タイトルタグの重複 | 56 |
どうやら、この値が増加すると、
Googleに検索順位を下げられる傾向にあるそうです。
今回の検索順位低下とどこまで関係があるかは不明ですが、
早急に対策を行うことにしました。
まず、重複するメタデータ(descriptions)とは、
ページの内容を表す文章が記述されたMETAタグを指します。
So-netブログの場合、タイトルの下に表示される「ブログ紹介文」が、
そのまま全てのページの説明文(description)に使われてしまっています。
<meta name="description" content="PCやネットサービス、Linuxなどのメモ書きです。" />
本来、description はページ毎に的確な内容を示す必要があるようで、
Google先生は、全てのページで同じとは何事だ、とお怒りになられたようですw
そこで、So-netブログの管理ページの[デザイン]→[テンプレート管理]の
「HTML編集」で、以下のように変更してみました。
変更前:
<meta name="description" content="<% blog.description | nl2br | tag_strip %>" />
変更後:
<% if:page_name eq 'index' %><meta name="description" content="<% blog.description | nl2br | tag_strip %>" /><% /if %>
これは、TOPページ以外は description を表示しないようにする、という変更です。
あたしの解析では、この page_name という変数が、
TOPページでは index、マイカテゴリーページでは category、タグページでは tag、
月毎や日毎の過去ログページでは、archive と変化するようで、
page_name が index の時だけ description のMETAタグを表示するようにしました。
description は、全てのページに記述すれば良いというものでも無いようです。
これで、description の重複は大幅に減りますが、
TOPページで 前の○件 など過去の記事を表示させたページも
page_name が index なので、この方法では重複を0にすることは難しいです。
※ 余談ですが、So-netブログ独自のスクリプトの仕様って、
どこかに公開されていないのですかね・・・
あたしが探した限りでは、見つけられませんでした;
次に、タイトルタグの重複を何とかします。
So-netブログのデフォルトの状態だと、ページタイトルは以下のようになっています。
| TOPページ | ブログ名:So-netブログ |
| 記事ページ | 記事タイトル名:ブログ名:So-netブログ |
| マイカテゴリーページ | カテゴリー名:ブログ名:So-netブログ |
| タグページ(最新○件) | タグ名:ブログ名:So-netブログ |
| タグページ(すべての過去記事) | タグ名:ブログ名:So-netブログ |
| 過去記事ページ(月別・日別) | ブログ名:So-netブログ |
以上から分かるように、次のような重複が存在します。
1. TOPページと過去記事ページ(月別・日別)で全く同じタイトル名
2. カテゴリー名とタグ名が被ると、全く同じタイトル名
3. タグページ(最新○件)とタグページ(すべての過去記事)で全く同じタイトル名
そこで、「HTML編集」で以下のように変更してみました。
変更前:
<title><% if:extra_title %><% extra_title | dismiss_pictograms | html %>:<% /if %><% blog.title | dismiss_pictograms | html %>:<% if:blog.have_personal -%>So-netブログ<% /if -%><% if:blog.have_pcl -%>So-netブログ<% /if -%><% if:blog.have_gamepot -%>Star blog<% /if -%><% if:blog.have_netmile -%>ネットマイルブログ<% /if -%></title>
変更後:
<title><% if:page_name eq 'category' %>カテゴリ <% /if %><% if:page_name eq 'tag' %><% if:pager %>タグ アーカイブ <% else %>タグ <% /if %><% /if %><% if:page_name eq 'archive' %>アーカイブ:<% /if %><% if:extra_title %><% extra_title | dismiss_pictograms | html %>:<% /if %><% blog.title | dismiss_pictograms | html %>:<% if:blog.have_personal -%>So-netブログ<% /if -%><% if:blog.have_pcl -%>So-netブログ<% /if -%><% if:blog.have_gamepot -%>Star blog<% /if -%><% if:blog.have_netmile -%>ネットマイルブログ<% /if -%></title>
追加部分がかなり長いですが、先頭からいきましょう。
まず、page_name が category の場合は、「カテゴリ 」と頭につけます。
次に、page_name が tag で、かつ pager に値が存在する場合は
タグページ(すべての過去記事)になるようで、「タグ アーカイブ 」と頭につけます。
それ以外の場合は、「タグ 」と頭に付けます。
さらに、page_name が archive の場合は、「アーカイブ: 」と頭につけます。
以上の変更を加えることで、タイトル名を次のように変更することができます。
| TOPページ | ブログ名:So-netブログ |
| 記事ページ | 記事タイトル名:ブログ名:So-netブログ |
| マイカテゴリーページ | カテゴリ カテゴリー名:ブログ名:So-netブログ |
| タグページ(最新○件) | タグ タグ名:ブログ名:So-netブログ |
| タグページ(すべての過去記事) | タグ アーカイブ タグ名:ブログ名:So-netブログ |
| 過去記事ページ(月別・日別) | アーカイブ: ブログ名:So-netブログ |
これで、各ページの種類によるタイトルの重複はなくなります。
ただし、description の時と同じように、
前の○件 などでページを推移したの対策は出来ていませんので、
完全に重複を0にすることは難しいです。
ページ推移の対応は、色々と試行錯誤してみたのですが、
今のところ上手く行っていません(汗
まだ解析を続けていますが、どなたか上手く対応できた方は
教えていただけると幸いですw
あともう一つ問題があります。
モバイルページにおける同様の重複も存在しますが、
こちらはSo-netブログでは対応不可能です。
せめて、robots.txt を使えれば、回避することは可能なのですが・・・
今回の検索順位低下の原因が何であるかは分かりませんが、
今回の対策による結果は、後日改めて報告したいと思います。
SEO対策って、本当に大変なんだなと実感した次第です(汗
広告の数なども疑いましたが、こちらは関係ないかなぁ、と思っています。
どちらかといえば、ページの表示速度のほうが気になっています。
なお、最後に付け加えておきますが、あくまでもあたしの解析による方法ですので、
この記事のようにHTMLを変更されてトラブルが起きても、
あたしは一切責任を負えません。
この点はどうかご了承下さい。
【追記】
続編を書きました:続・So-netブログでGoogleの検索順位が低下した原因と対策
Linuxのカーネルとディストリビューションのバージョンを確認する方法 [Linux]
Linuxのディストリビューションのバージョンは、
/etc/issue ファイルを参照することで確認できます。
Vine Linux 5.1 で実行したら、以下のように表示されました。
手元に他のディストリビューション環境があまりないのですが、
Fedora 8 だとこんな感じです。
また、CentOS だと以下のとおり。
/etc/issue ファイルは、ログイン時に表示するメッセージが記述されたファイルです。
ディストリビューションによっては、
直接カーネルのバージョンが記述されていない場合もあります。
(むしろ、そちらのほうが多いかも)
カーネルのバージョンは、uname コマンドに -a オプションをつけて確認します。
こんな感じで表示されます。
また、dmesg の先頭にも記述されていますので、
こちらでも確認できます。
/etc/issue ファイルを参照することで確認できます。
$ cat /etc/issue
Vine Linux 5.1 で実行したら、以下のように表示されました。
Vine Linux 5.1 (Cheval Blanc)
Kernel 2.6.27-52vl5 on a 2-processor i686
Kernel 2.6.27-52vl5 on a 2-processor i686
手元に他のディストリビューション環境があまりないのですが、
Fedora 8 だとこんな感じです。
Fedora release 8 (Werewolf)
Kernel \r on an \m
Kernel \r on an \m
また、CentOS だと以下のとおり。
CentOS release 5.5 (Final)
Kernel \r on an \m
Kernel \r on an \m
/etc/issue ファイルは、ログイン時に表示するメッセージが記述されたファイルです。
ディストリビューションによっては、
直接カーネルのバージョンが記述されていない場合もあります。
(むしろ、そちらのほうが多いかも)
カーネルのバージョンは、uname コマンドに -a オプションをつけて確認します。
$ uname -a
こんな感じで表示されます。
Linux cherry 2.6.27-52vl5 #1 SMP Sun Jan 10 12:15:18 JST 2010 i686 i686 i386 GNU/Linux
また、dmesg の先頭にも記述されていますので、
こちらでも確認できます。
$ dmesg | less
タグ:linux
電車中でWiMAXを使ってみた [WiMAX]
BDSS02(MW-U2510 Ver2)を手に入れてから数日経ちましたが、
電車の中でWiMAXを使ってみました。
乗車した電車は、愛知県内の名鉄で、
名古屋から西に向かう路線、とだけ書いておきます。
移動中は、アンテナの本数を随時確認しつつ、
リモートデスクトップを常時つないでいましたので、
通信が遮断されればリモートデスクトップの反応がなくなるはずです。
まず、一般的に懸念される移動中の通信についてですが、
電車レベルの速度では、全く問題ありません。
局所的に電波状況が悪い地点があり、
一度だけ接続が切れた部分がありましたが、
それ以外は何の問題もありませんでした。
ただし、名鉄名古屋駅の地下ホームは
WiMAXのアンテナが無いようで、圏外でした。
アンテナ本数や速度に関しては、複数の地点で時々計測を行いましたが、
はっきり言って、地点によってバラバラで
アンテナ最大5本の下り20Mbps近く出る地点もあれば、
最低1本で下り1~2Mbpsほどしか出ない地点もあり、
移動中にWiMAXで安定した速度を求めるのは難しいようです。
WiMAXの速度は使用場所や環境に大きく左右されるため、仕方のないことでしょう。
しかし、よほど通信速度が必要な使い方をしなければ、
全く問題ないと思います。
以上をまとめると、サービスエリア内であれば、
遮蔽物があったり、よほど通信環境が悪い地点でなければ、
電車内での使用はほとんど問題ない、というのがあたしの結論です。
ただし、使用する路線にもよると思いますので、
毎日決まった路線での使用を検討されている方は、
UQ WiMAX の Try WiMAXレンタル で端末を借りて
実際に試してみることをおススメします。
今回使用した、BDSS02(MW-U2510 Ver2)はこちら。






電車の中でWiMAXを使ってみました。
乗車した電車は、愛知県内の名鉄で、
名古屋から西に向かう路線、とだけ書いておきます。
移動中は、アンテナの本数を随時確認しつつ、
リモートデスクトップを常時つないでいましたので、
通信が遮断されればリモートデスクトップの反応がなくなるはずです。
まず、一般的に懸念される移動中の通信についてですが、
電車レベルの速度では、全く問題ありません。
局所的に電波状況が悪い地点があり、
一度だけ接続が切れた部分がありましたが、
それ以外は何の問題もありませんでした。
ただし、名鉄名古屋駅の地下ホームは
WiMAXのアンテナが無いようで、圏外でした。
アンテナ本数や速度に関しては、複数の地点で時々計測を行いましたが、
はっきり言って、地点によってバラバラで
アンテナ最大5本の下り20Mbps近く出る地点もあれば、
最低1本で下り1~2Mbpsほどしか出ない地点もあり、
移動中にWiMAXで安定した速度を求めるのは難しいようです。
WiMAXの速度は使用場所や環境に大きく左右されるため、仕方のないことでしょう。
しかし、よほど通信速度が必要な使い方をしなければ、
全く問題ないと思います。
以上をまとめると、サービスエリア内であれば、
遮蔽物があったり、よほど通信環境が悪い地点でなければ、
電車内での使用はほとんど問題ない、というのがあたしの結論です。
ただし、使用する路線にもよると思いますので、
毎日決まった路線での使用を検討されている方は、
UQ WiMAX の Try WiMAXレンタル で端末を借りて
実際に試してみることをおススメします。
今回使用した、BDSS02(MW-U2510 Ver2)はこちら。
 【回線セット販売】BDSS02K【WiMAX】 価格:800円(税込、送料込) |
タグ:WiMAX



